Create Git repository
-
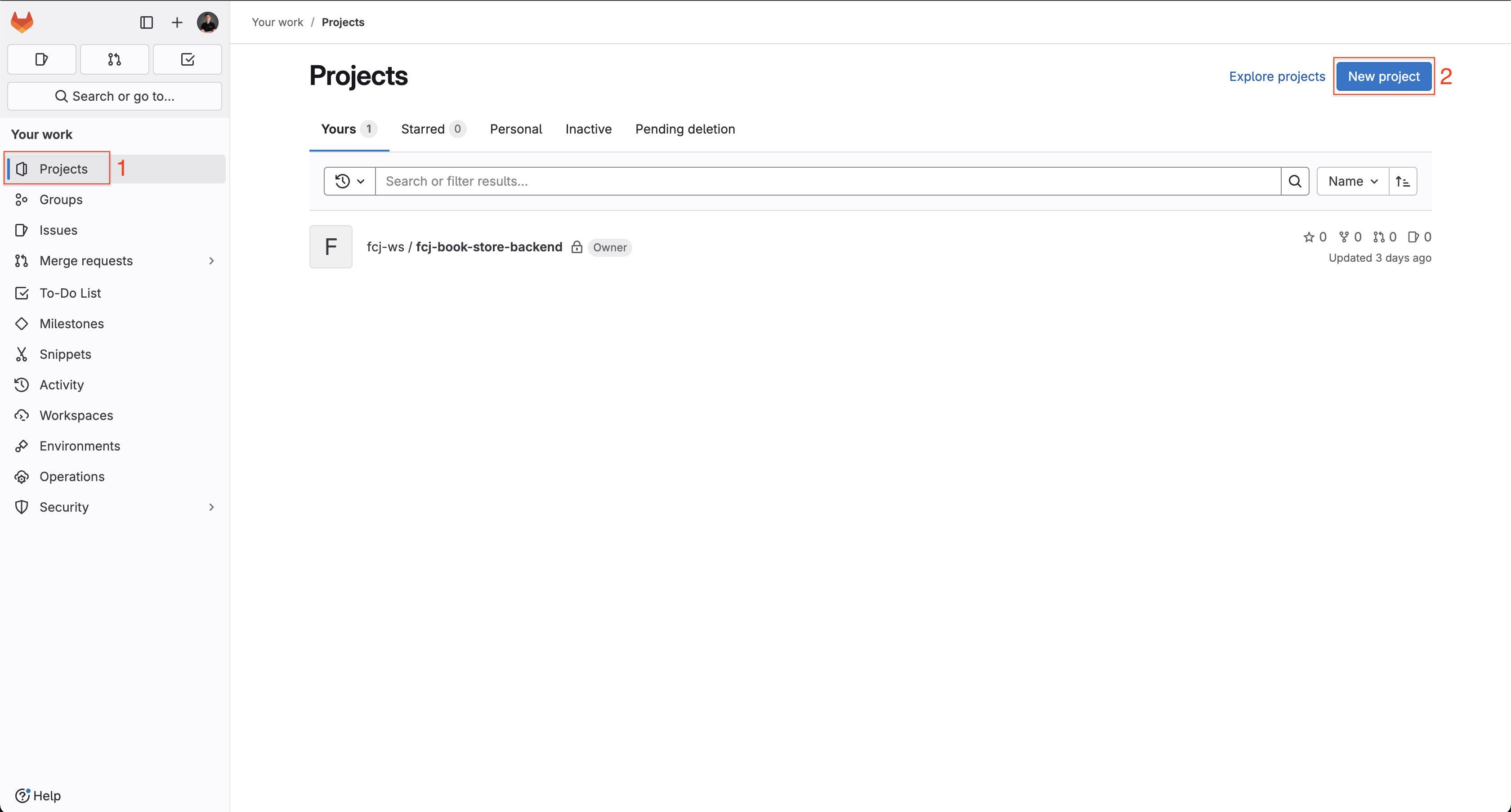
Open your Gitlab dashboard.
- Click the Projects on the left menu.
- Click the New project button.

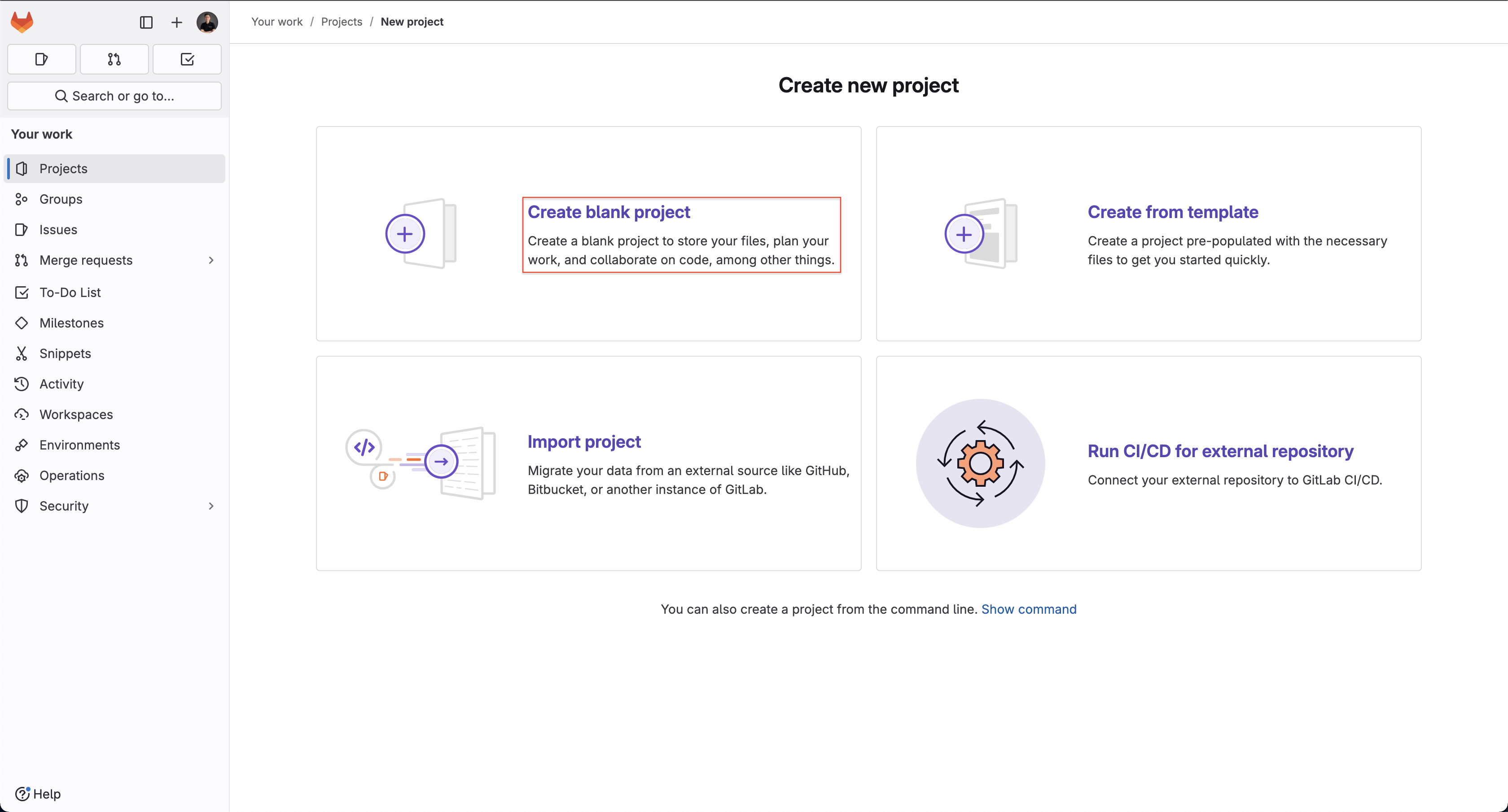
- At Create new project page, choose Create blank project option.

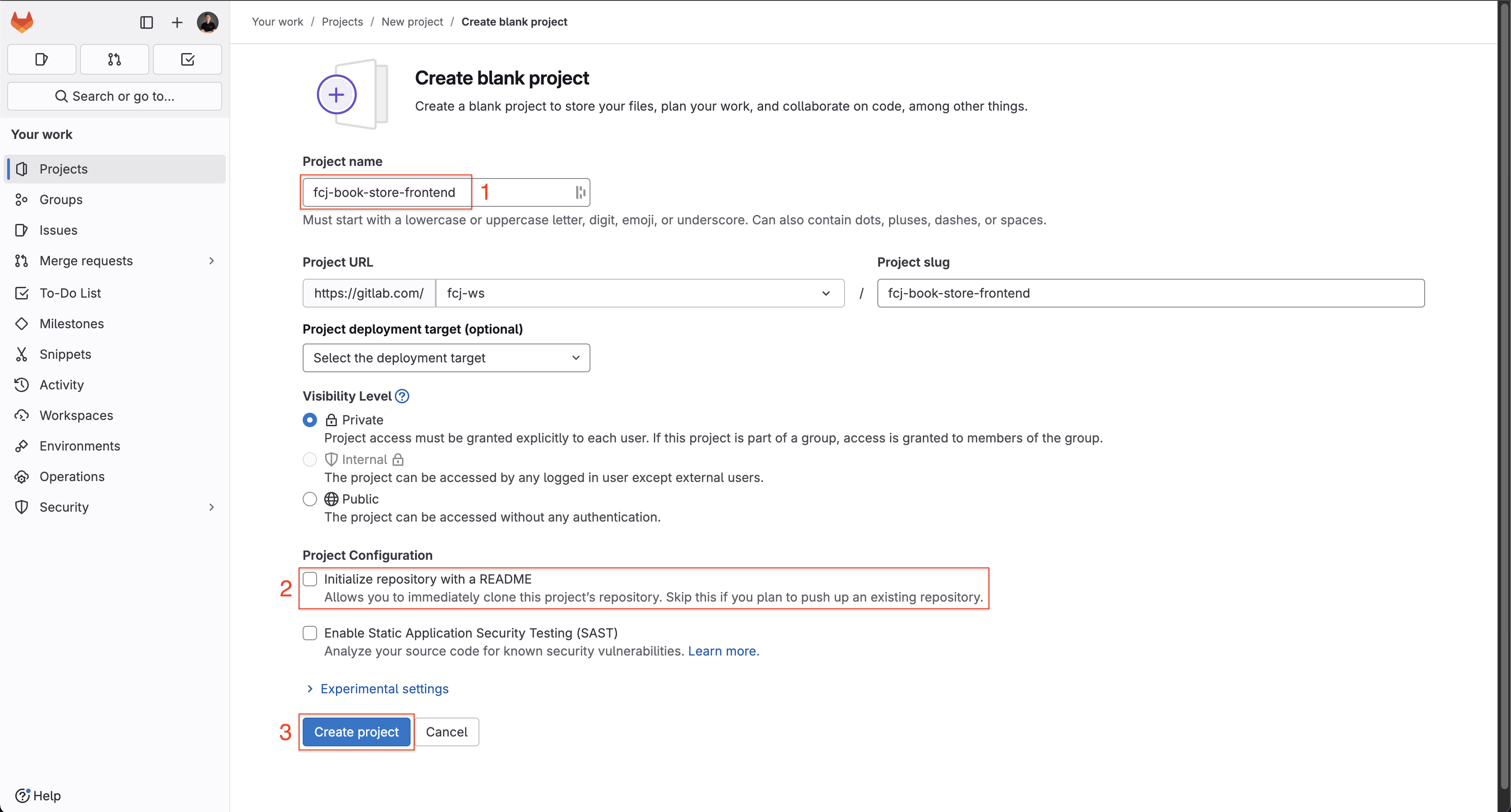
- At Create blank project page.
- Enter
fcj-book-store-frontendat Project name. - Uncheck Initialize repository with a README.
- Click the Create project button.

- Enter
-
Configure SSH keys to communicate with Gitlab.
- Follow the documents in Notes to finish this step.
-
Upload the source code to fcj-book-store-frontend Gitlab project.
-
Go to the root directory of FCJ-Serverless-Workshop project that you downloaded before.
-
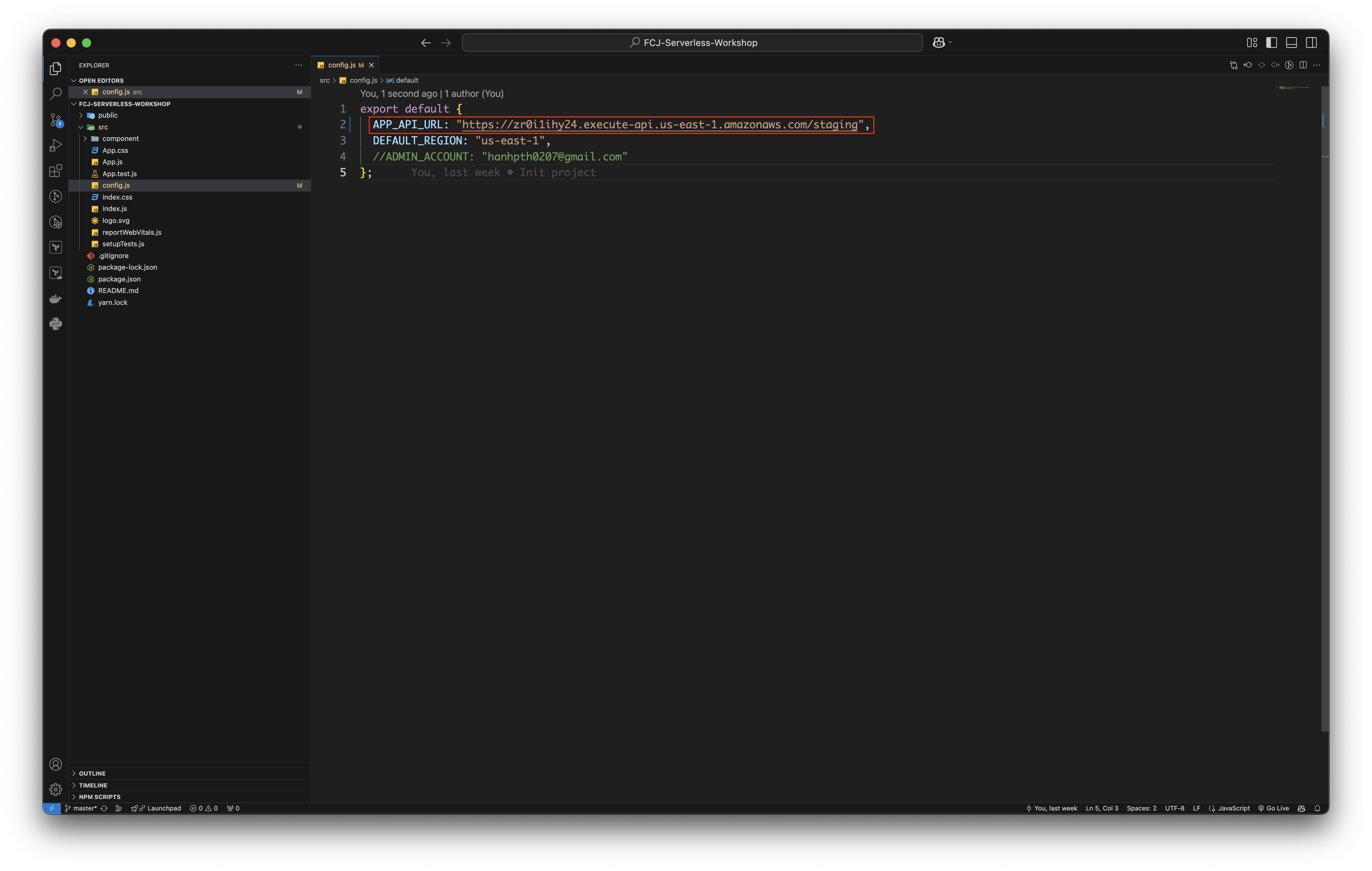
Open src/config.js, change the value of APP_API_URL to the value of ApiUrl that you recorded in the Create SAM pipeline step, in this case is
https://zr0i1ihy24.execute-api.us-east-1.amazonaws.com/staging.
-
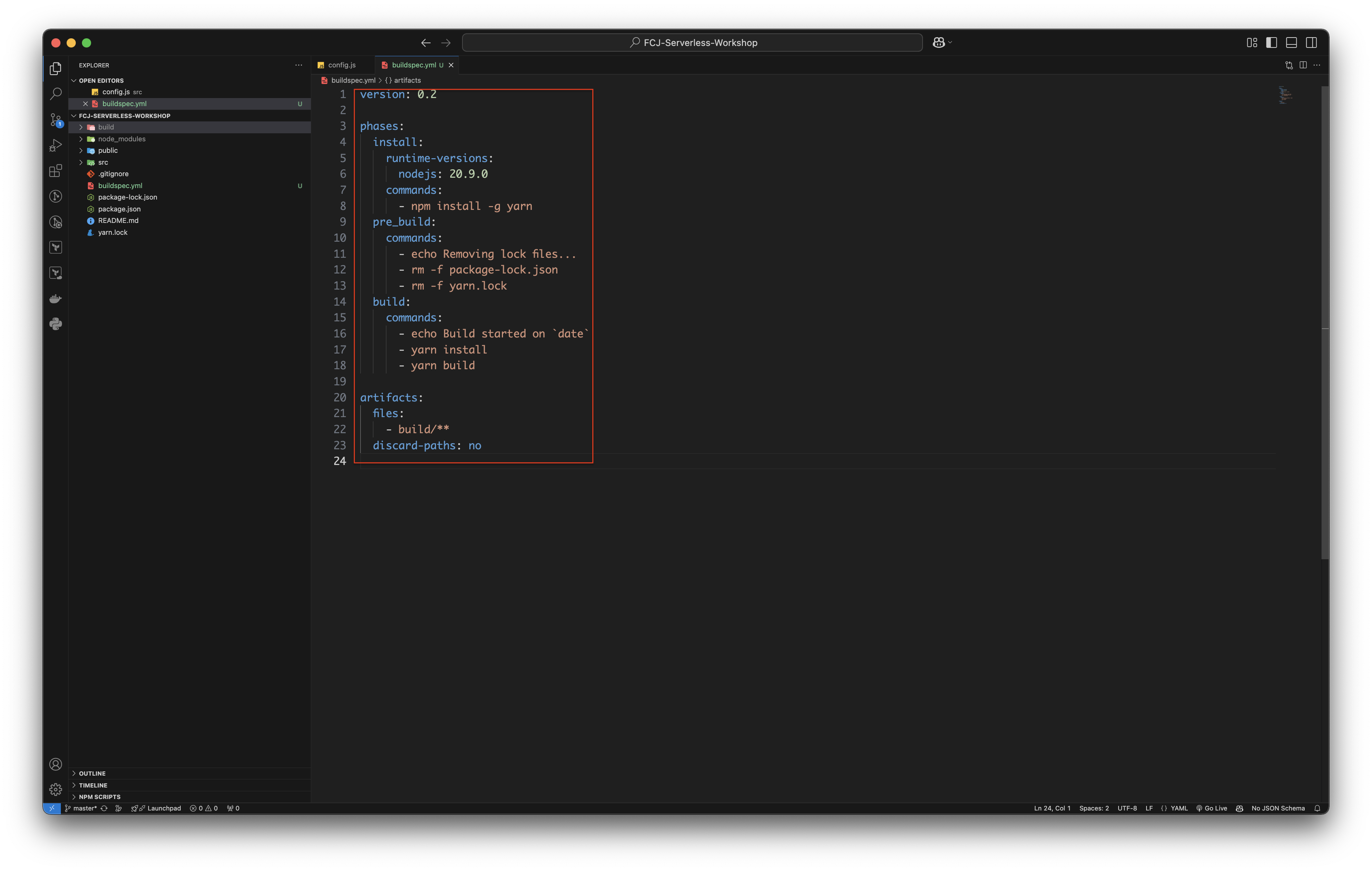
Next, create a new filed called
buildspec.ymlat the root directory of FCJ-Serverless-Workshop project as the following code.version: 0.2 phases: install: runtime-versions: nodejs: 20.9.0 commands: - npm install -g yarn pre_build: commands: - echo Removing lock files... - rm -f package-lock.json - rm -f yarn.lock build: commands: - echo Build started on `date` - yarn install - yarn build artifacts: base-directory: build files: - "**/*" discard-paths: no
-
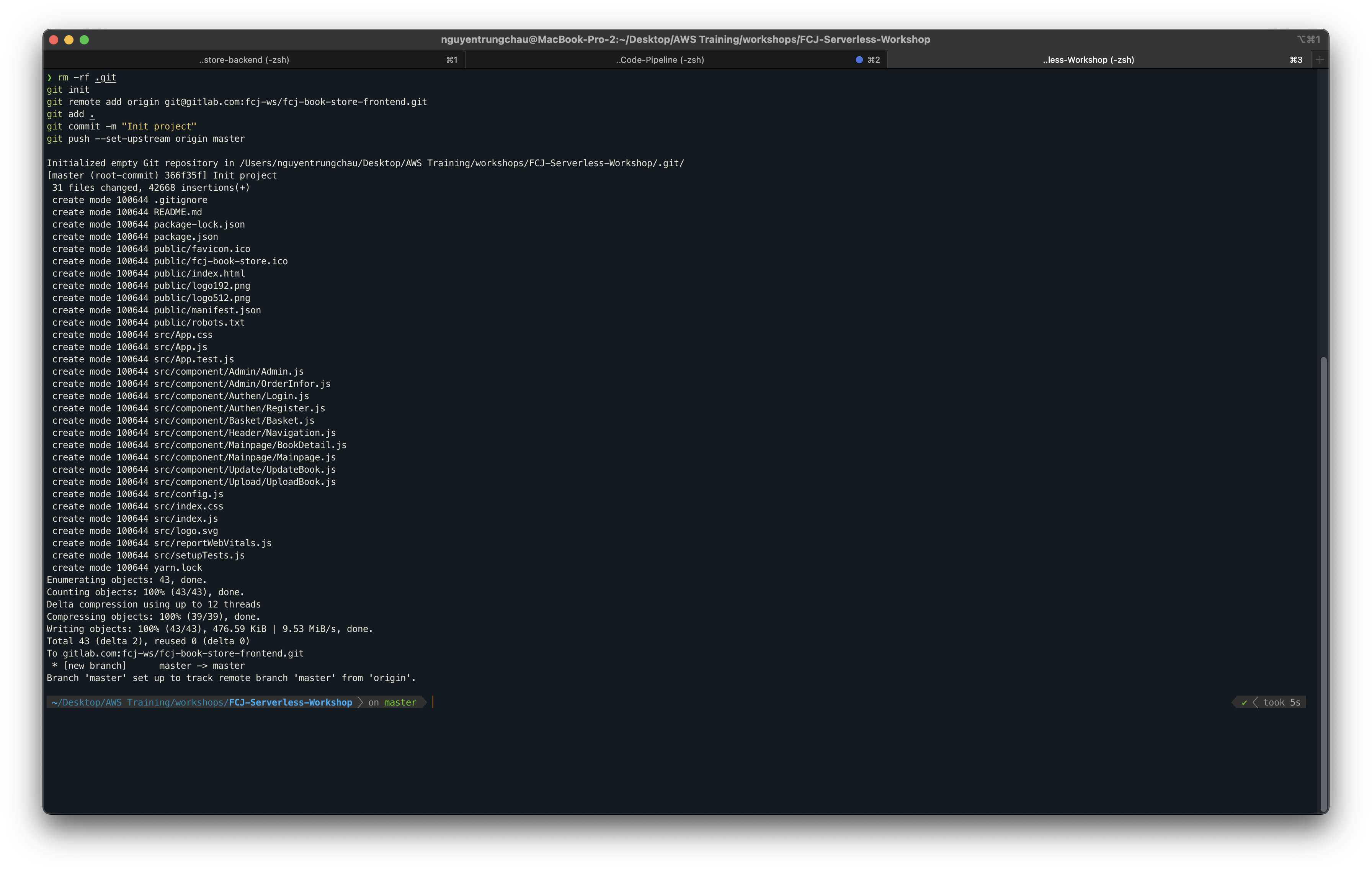
Run the code below in your terminal at the root directory of FCJ-Serverless-Workshop project.
rm -rf .git git init git remote add origin git@gitlab.com:fcj-ws/fcj-book-store-frontend.git git add . git commit -m "Init project" git push --set-upstream origin master
-
-
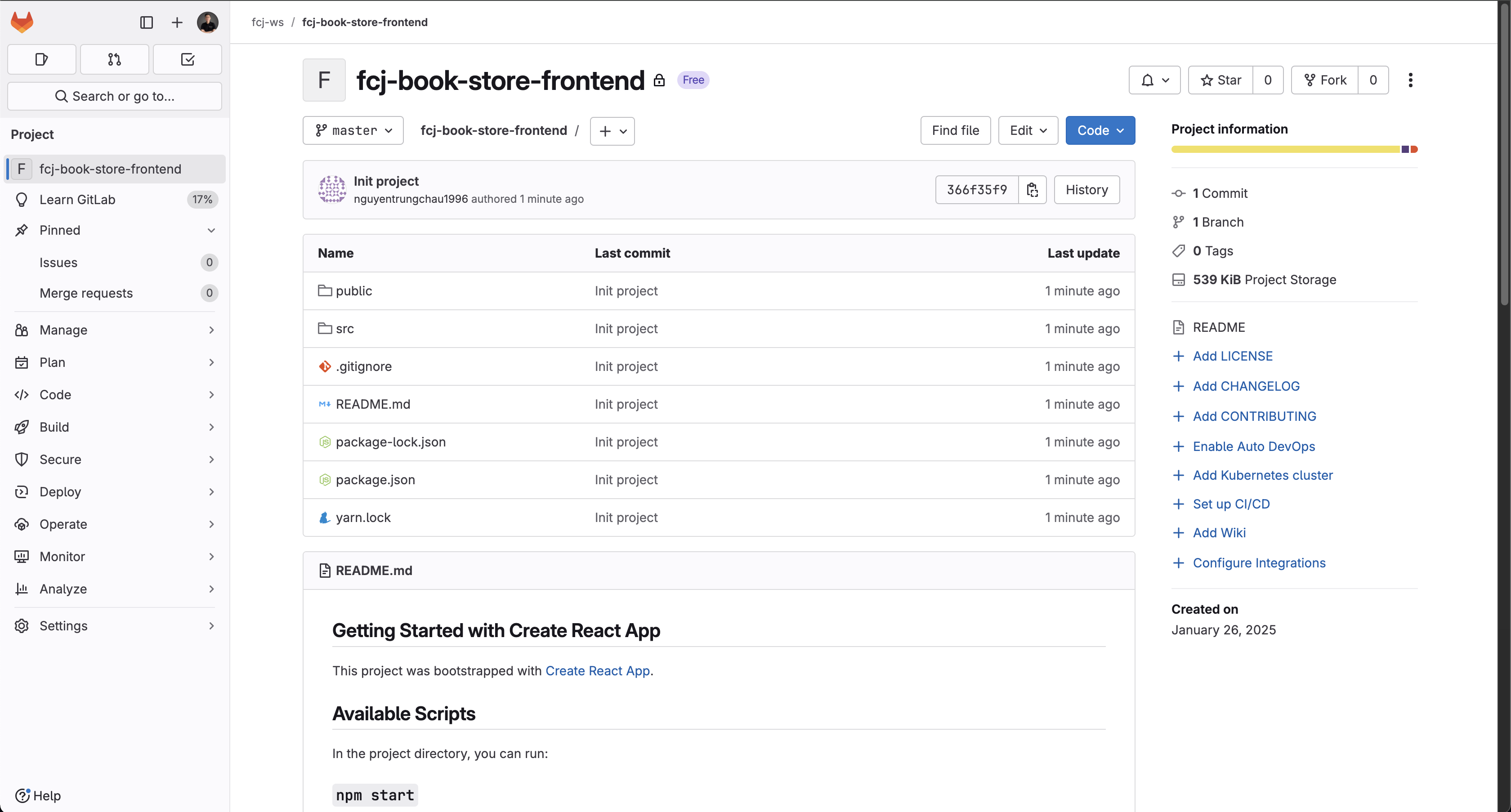
Back to fcj-book-store-frontend Gitlab project. You could see the code has been uploaded.